Customizing your test case template ensures your project workflow matches your team's unique needs. Follow these steps to configure test case types, tags, and custom fields.
Learn what is a Test Case here.
1. Access Project Settings
- Go to the project where you want to customize the test case template.
- Navigate to Project Settings to begin customization.
Note: Only Project Administrators can access Project Settings.

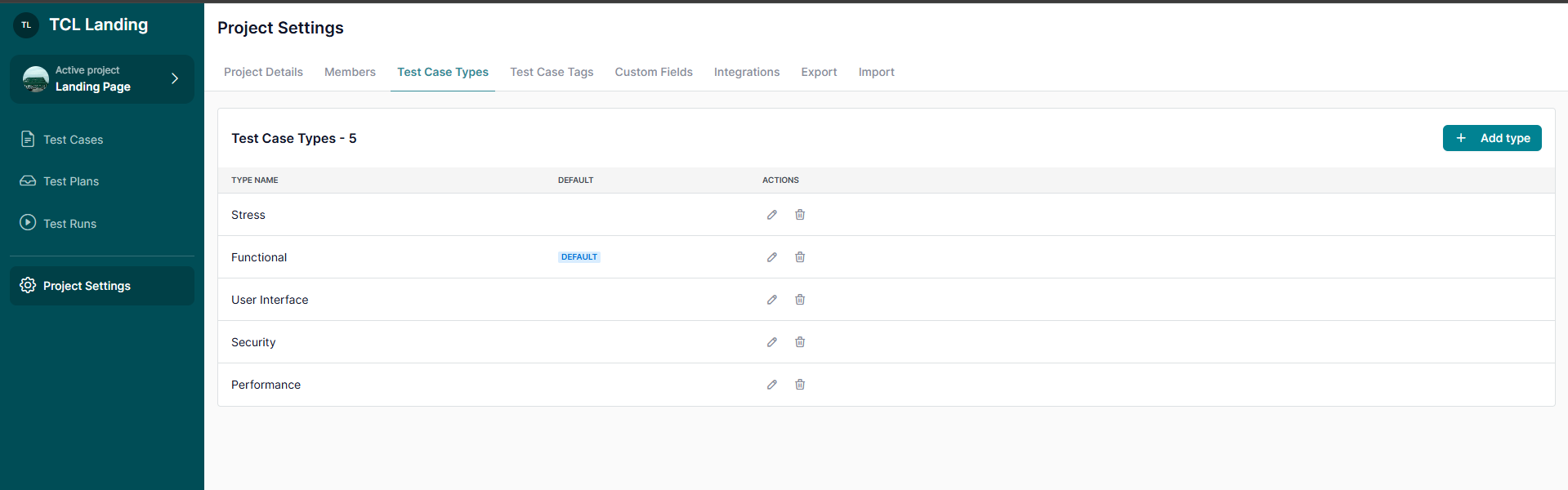
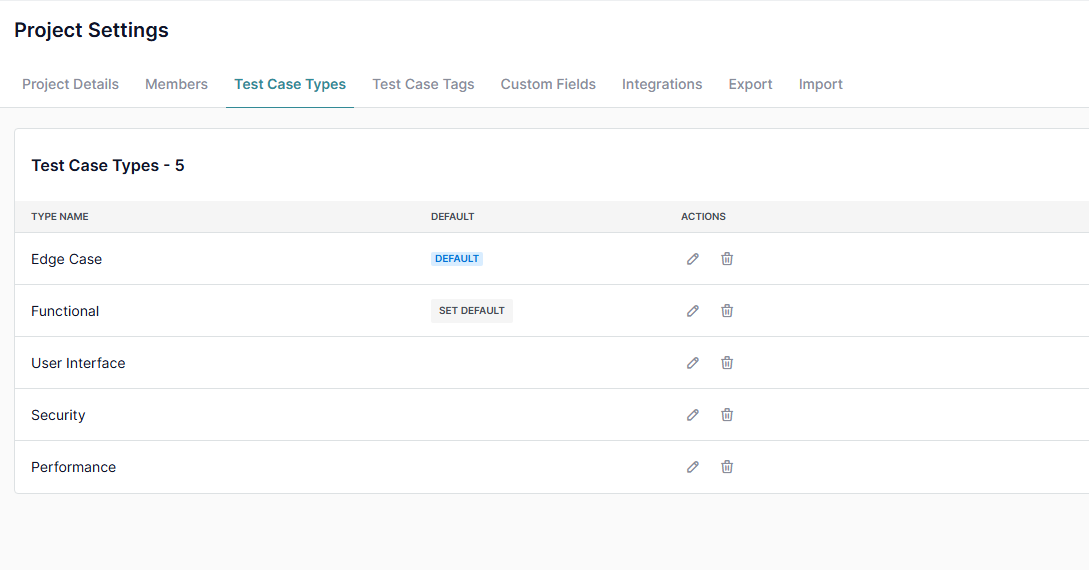
2. Manage Test Case Types
Types allow you to filter and organize test cases, making it easier to locate specific cases.
- Open the Test Case Types page in Project Settings.
- Use the predefined list of types or add your own based on your project needs (e.g., Approved, Pending Approval, Draft).
- Set a default type for new test cases.
Note: The Type assigned by default to a Test Case can be updated individually in the Test Case Details.


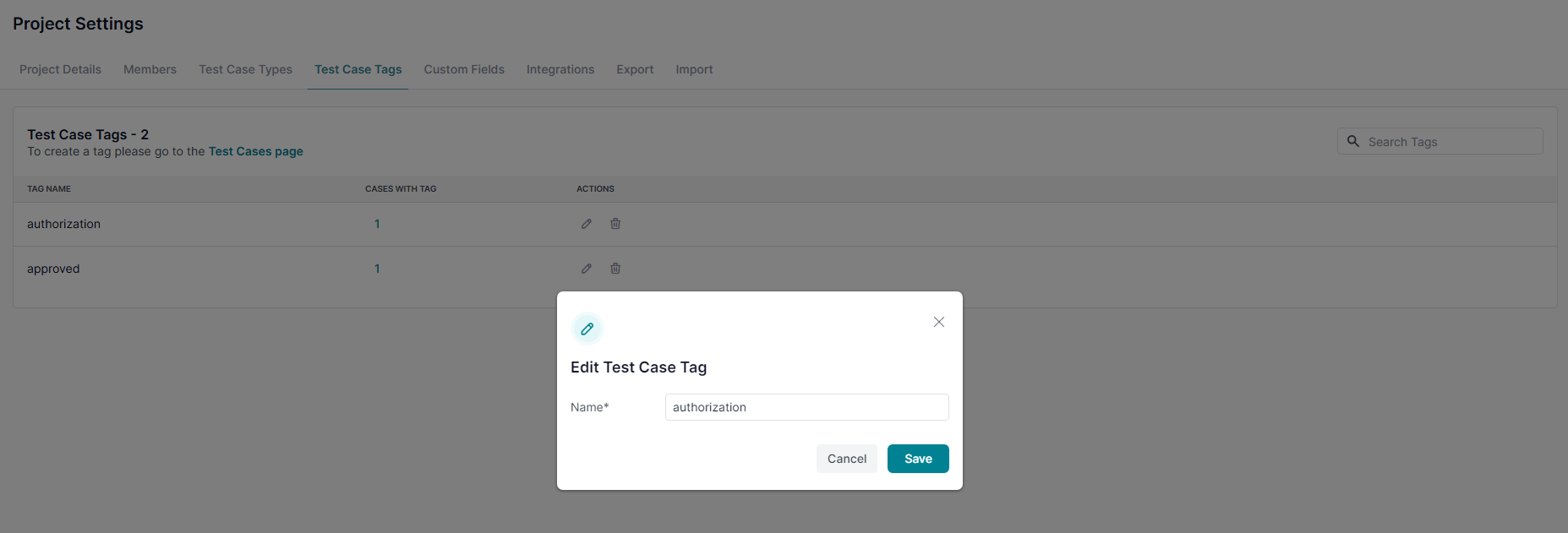
3. Manage Test Case Tags
Tags help filter the test case list, enabling quick and easy navigation.
- Go to Project Settings > Test Case Tags to manage your tags:
- Rename tags to keep them relevant.
- Delete tags that are no longer needed.
Note 1: Creating tags is available while editing a test case by typing into the ‘Tags’ field.
Note 2: Use the test case list filter to filter by tag, or simply click on a tag to apply the filter directly.


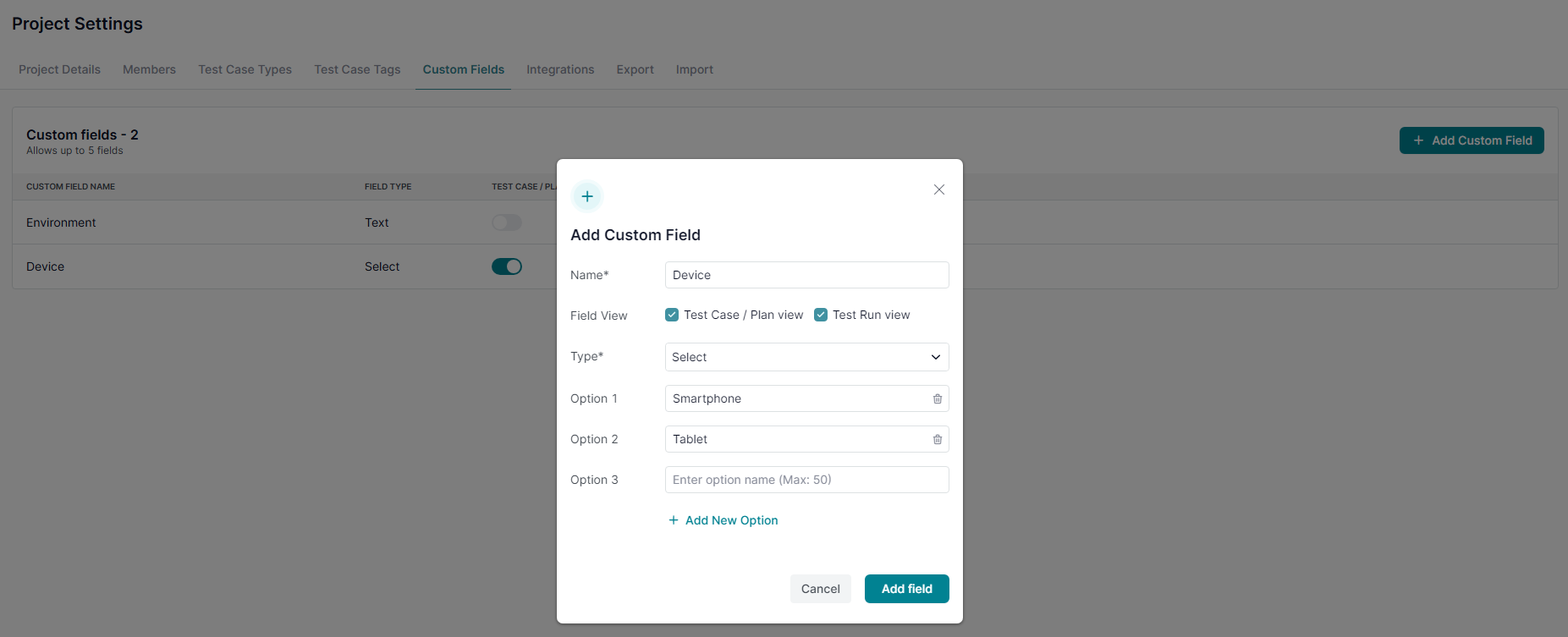
4. Add Custom Fields
Expand your Test Case Template by adding extra fields (text areas and dropdowns).
- Navigate to Custom Fields in Project Settings.
- Create up to 5 custom fields for your project:
- Text Fields: Add free-text information.
- Dropdown Fields: Define options for categorization.
- Control visibility of fields on project pages:
- Show or hide fields on the Test Cases and Test Plan pages.
- Show or hide fields on the Test Run page.
Examples: Specify details such as devices, versions, browsers, and environments using custom fields.
Note 1: You can filter test cases by dropdown values while working with the test cases list.
Note 2: Custom fields are always visible on the Edit Test Case page for universal editing.

What’s Next?
Customizing your test case template simplifies test management and enhances team collaboration. If you need additional guidance, check out our related articles or contact support. We’re happy to assist!






.webp)