Suites are essential for organizing your test case repository into logical categories. With up to 4 levels of subsuites, you can structure your test cases to align with your project’s needs.
Learn what is a Suite here.
1. Create a Suite
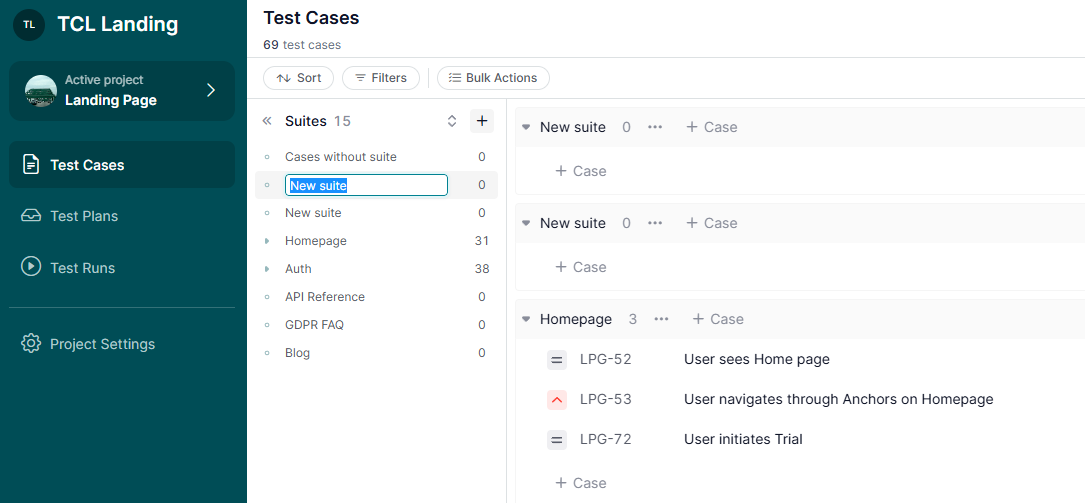
- Navigate to the Test Cases page.
- Click the ‘+’ button in the Suites section to add a new Suite.

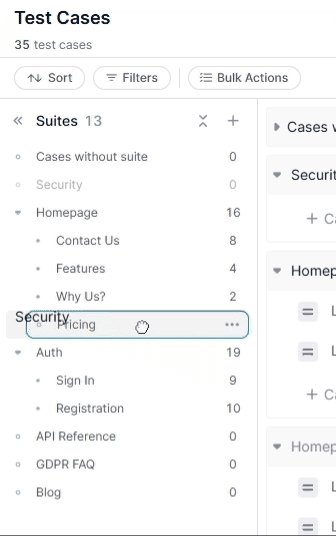
2. Restructure Suites
Use drag-and-drop in the Suites section to rearrange Suites or restructure the hierarchy of your repository.

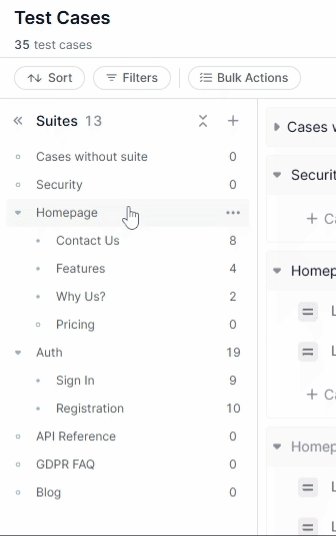
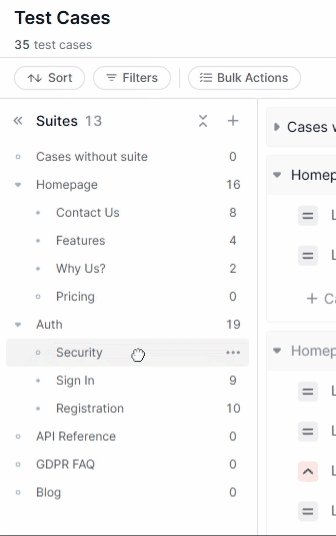
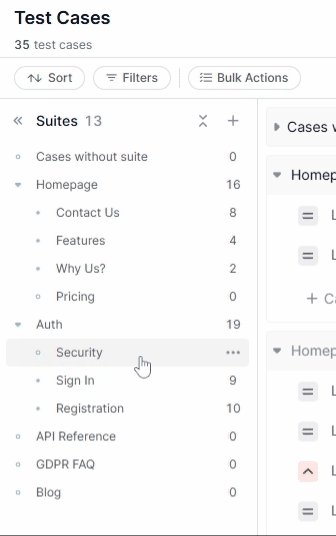
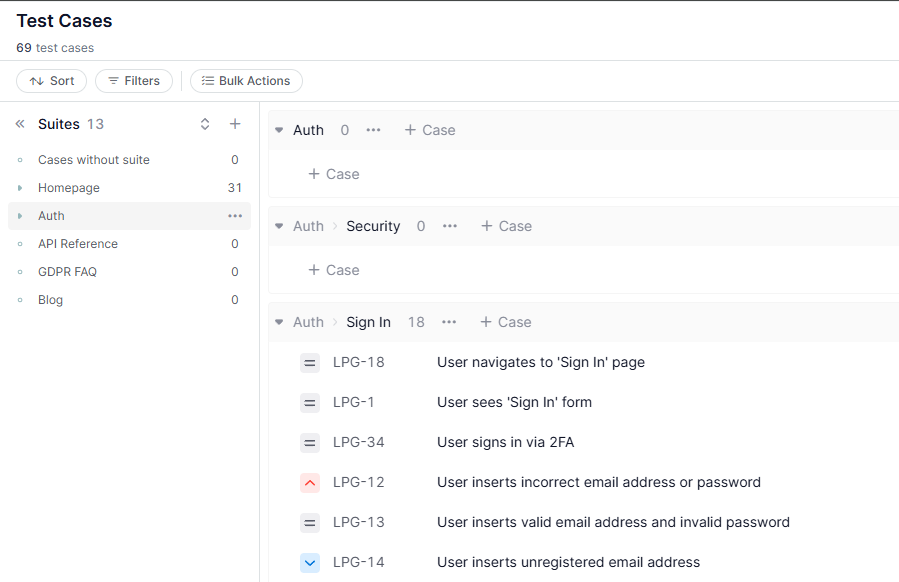
3. Access Test Cases in a Suite
Click on a Suite in the Suites section to view all test cases assigned to it.

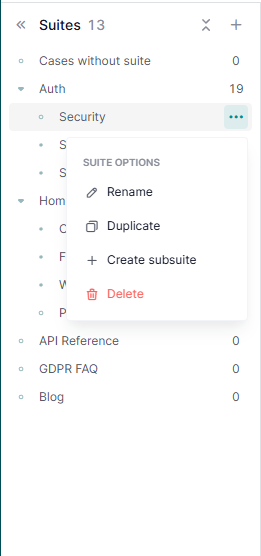
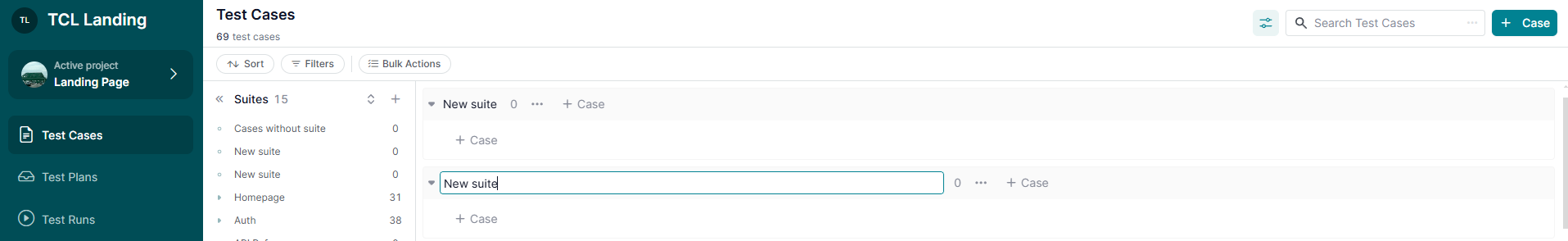
4. Rename a Suite
Rename a Suite using one of these methods:
- Click the three-dot menu in the Suites section and select ‘Rename’.

- Click on the Suite title in the Test Cases List and edit the name in-line.

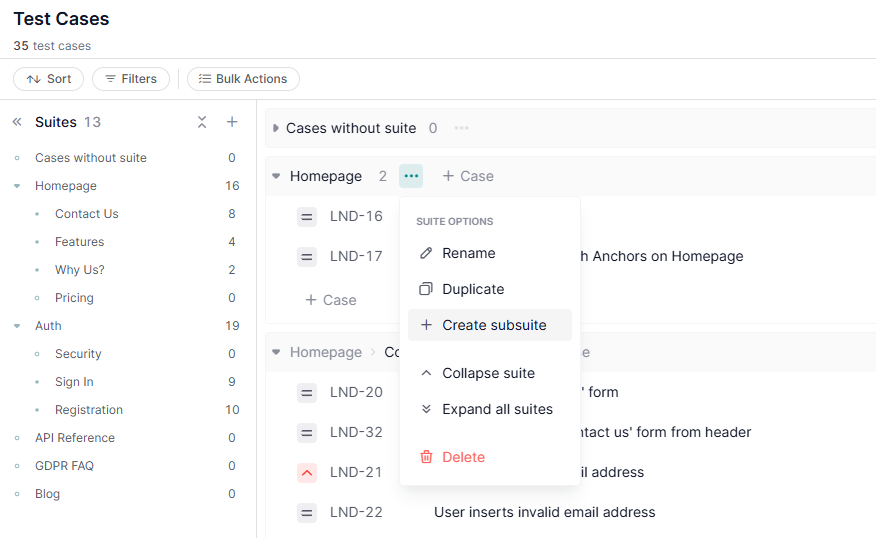
5. Duplicate a Suite
To duplicate a Suite:
- Use the three-dot menu in the Suites section and select ‘Duplicate.’
- Both the Suite and its associated test cases will be copied.
6. Delete a Suite
To permanently delete a Suite:
- Use the three-dot menu in the Suites section and select ‘Delete.’
- Both the Suite and its test cases will be removed.
Note: This action is irreversible.
7. Create a Subsuite
Use the three-dot menu in the Suites section to create a subsuite under an existing Suite.

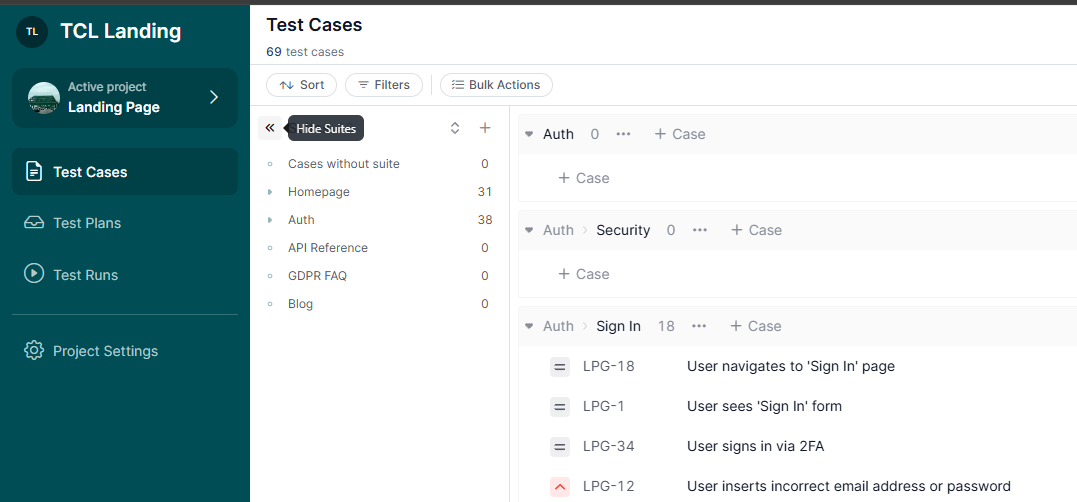
8. Customize the Suites Section
- Collapse or expand Suites for better navigation.
- Hide the Suites section when you need to focus on the Test Cases List.

What’s Next?
Managing Suites effectively ensures your test case repository stays organized and easy to navigate. For further assistance, check related guides or contact support. We’re happy to help!